StreamDeckの基本的な使い方と便利な活用法(アイコン素材配布)

Stream Deckは、「ボタンに好きな操作を登録できる魔法のガジェット」です。配信者向けと思われがちですが、実はデザイナーや動画編集者、さらにはオフィスワーカーまで、日常のあらゆる作業を効率化してくれる優れもの。
この記事では、私が実際に使っている設定例や、誰でもすぐに始められる基本的な使い方を、わかりやすく紹介していきます!
基本的なセットアップ
Elgato公式サイトからStream Deckソフトウェアをダウンロードし、インストールします。

デバイスをPCに接続すると、自動的に認識されます。

ソフトウェアを起動し、ボタンに好きな機能をドラッグ&ドロップで割り当てます。

カスタマイズからが本番です!
さっそく1ページ目を作っていきましょう
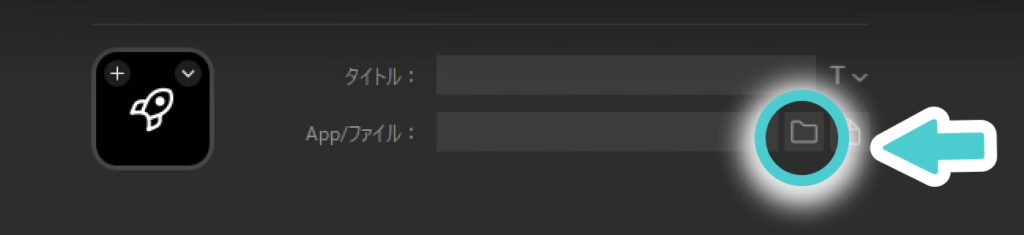
フォルダを開く・ソフトの起動の設定方法
開きたいアプリケーションのショートカットをドラッグ&ドロップで設定します。
今回は例として、ゲームを起動するボタンを設定します。

めちゃくちゃ簡単!!!
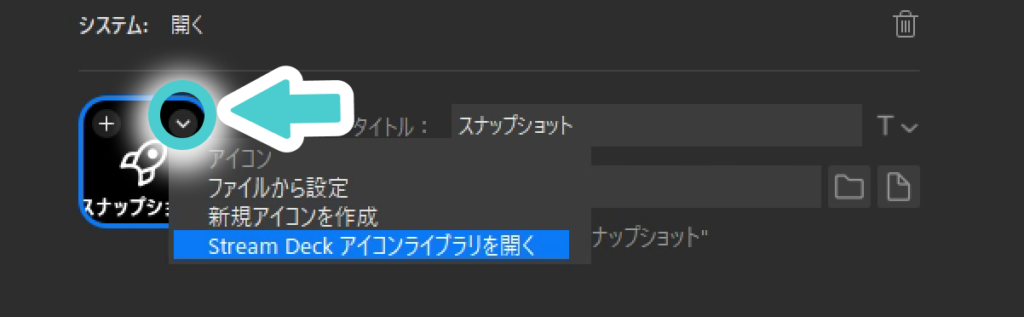
アイコンが変わってしまったので、ついでに戻します。
アイコン画像もドラッグ&ドロップで変更できます。
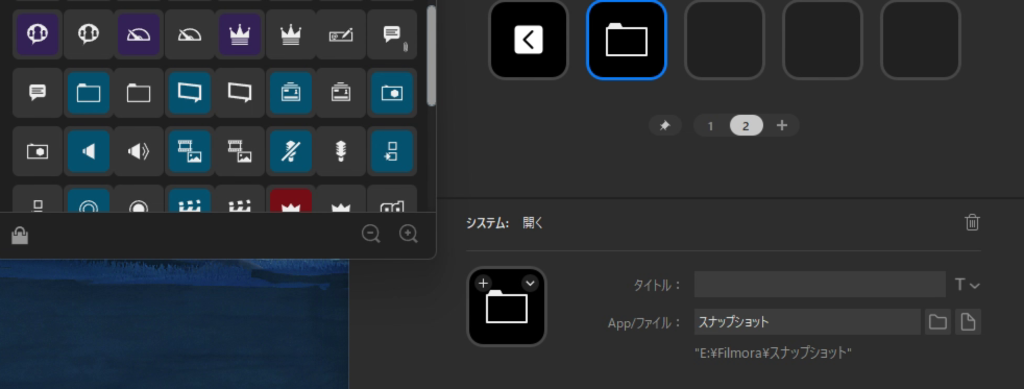
- フォルダの場合は右のメニューから「開く」をドラッグ&ドロップします
- 詳細設定でフォルダを指定します

アイコンを準備するのが面倒な人は


「タイトル」に何のフォルダかわかるようにしておきましょう。
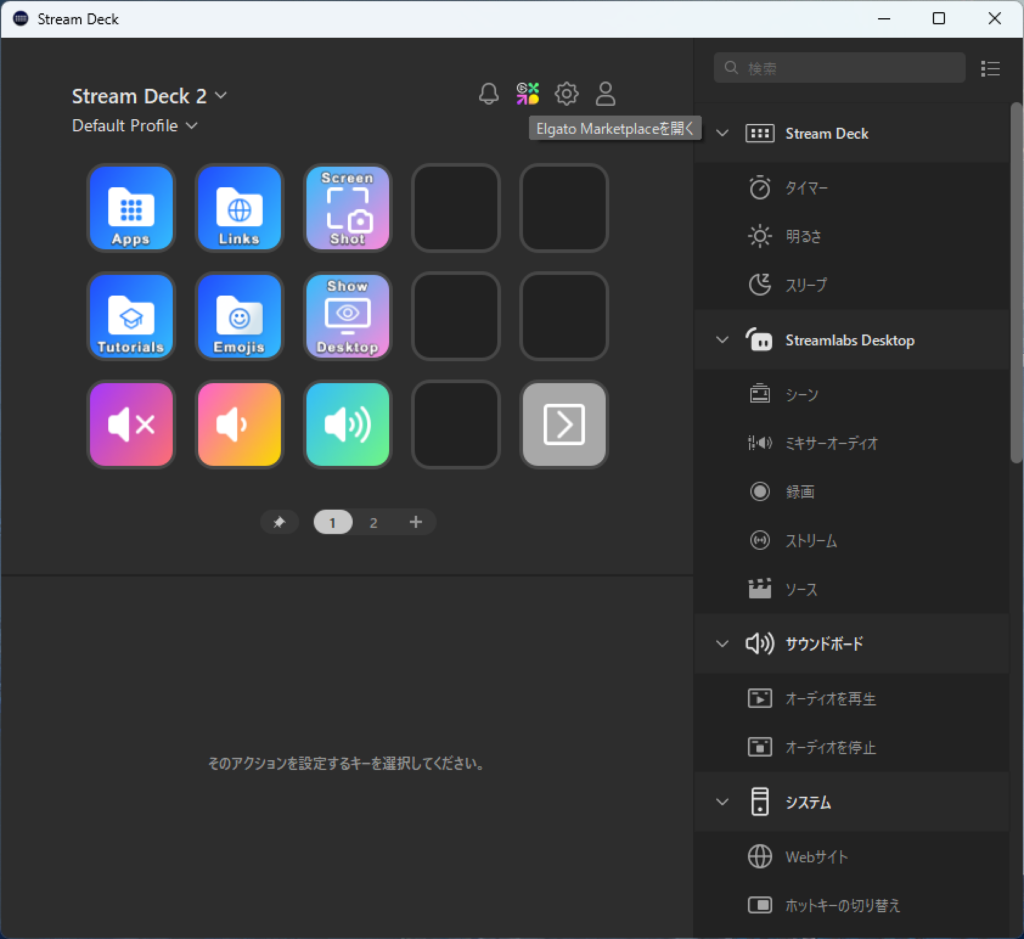
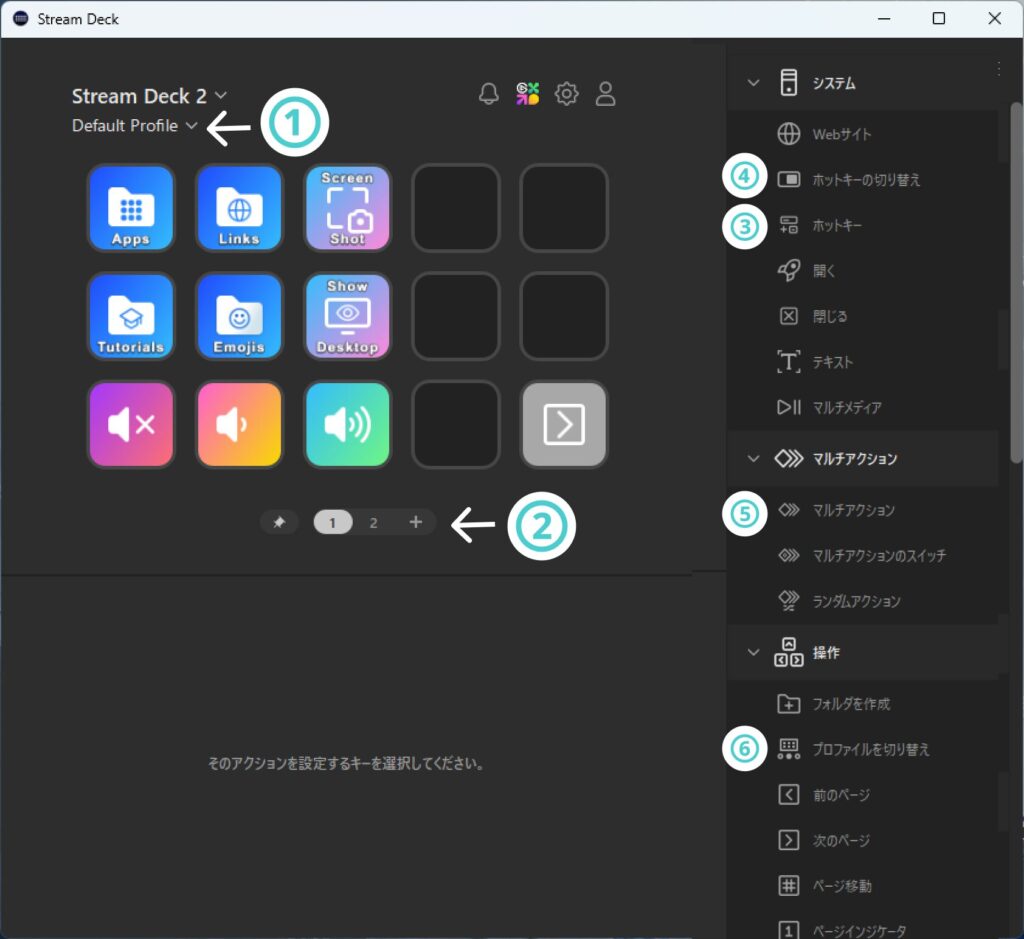
設定画面の説明
基本的にはドラッグ&ドロップするだけでやりたいことが出来ちゃうので、感覚で設定できるのがStreamDeckの良いところです!
ただ、便利な機能もたくさんあるので軽く画面の説明をしておきます。

- ①でプロファイルの切り替えを行います
(プロファイルは画面のグループ化のような機能です) - ②はページの追加
- ③ホットキー…いわゆるショートカットです
- ④ホットキーの切り替え…Ctrl+Cの後にCtrl+Vなどのショートカットの切り替えをしたい時に使います
- ⑤マルチアクション…操作を組み合わせたい時に使います
- ⑥プロファイルの切り替え…作ったボタン画面を切り替えるボタン
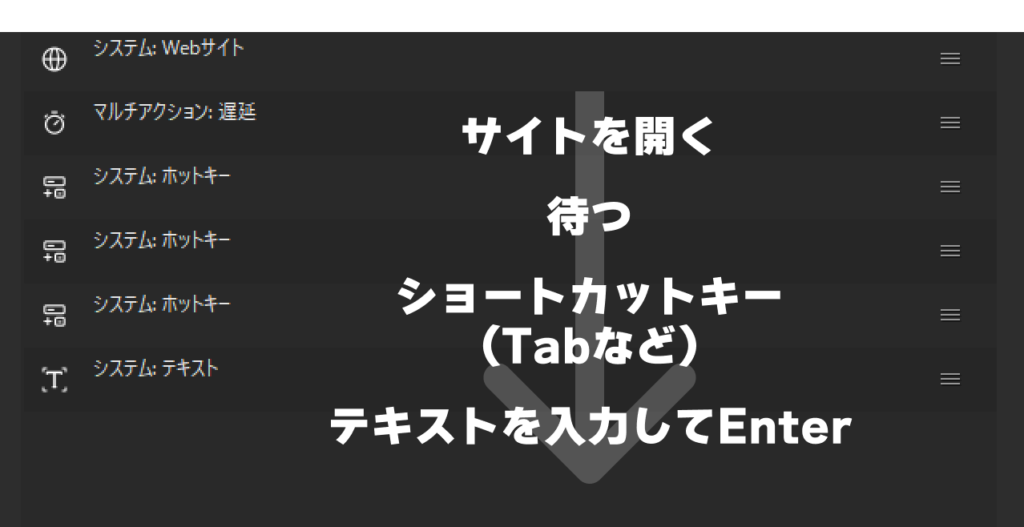
操作を組み合わせる(マルチアクション)設定方法
必須級の設定です。
私は基本的にすべてマルチアクションを入れています。
一つだけの操作でもマルチアクションにしておけば、後で操作を追加したくなった時も簡単に追加できます。

マルチアクションにしておかないと、追加ではなく作り直しになります!
マクロのような使い方になります

毎日行ってることはStreamDeckに登録しましょう!
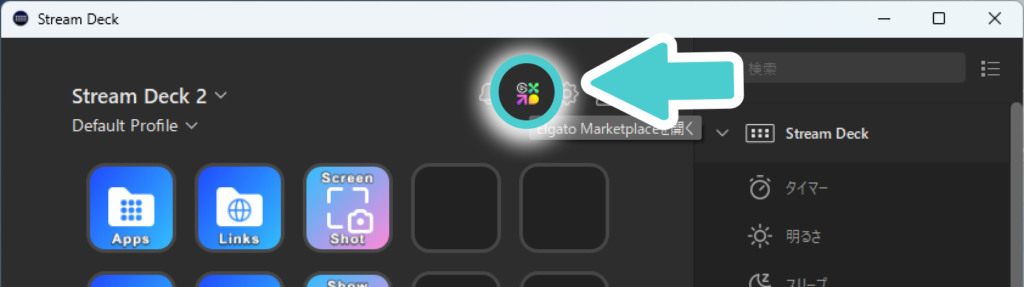
プラグインを導入する方法
StreamDeckにはたくさんの便利なプラグインが無料で配布されています。
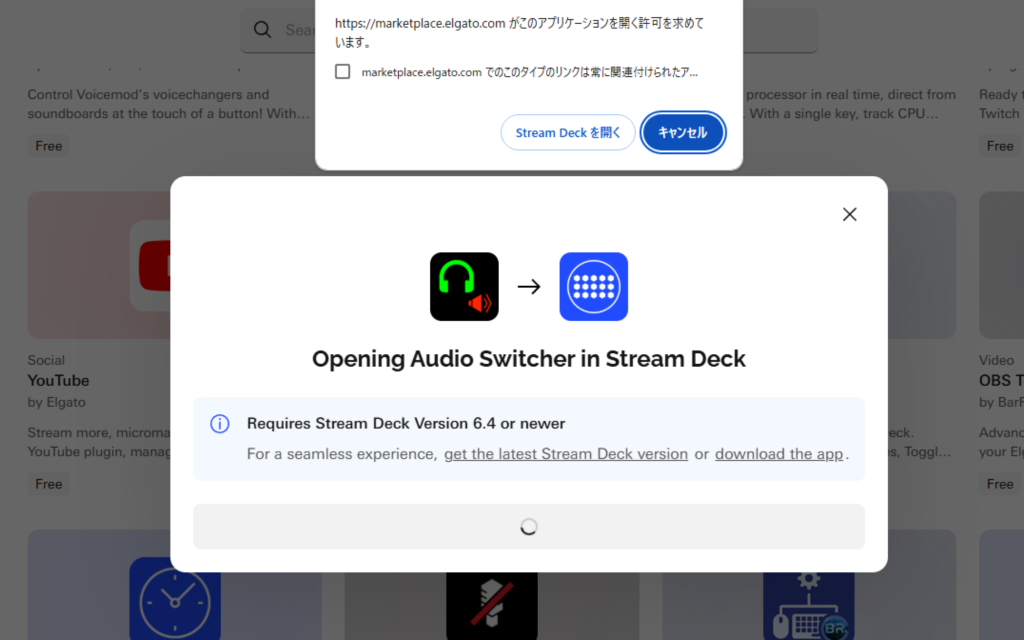
導入手順もとても簡単です



以上で導入完了です!
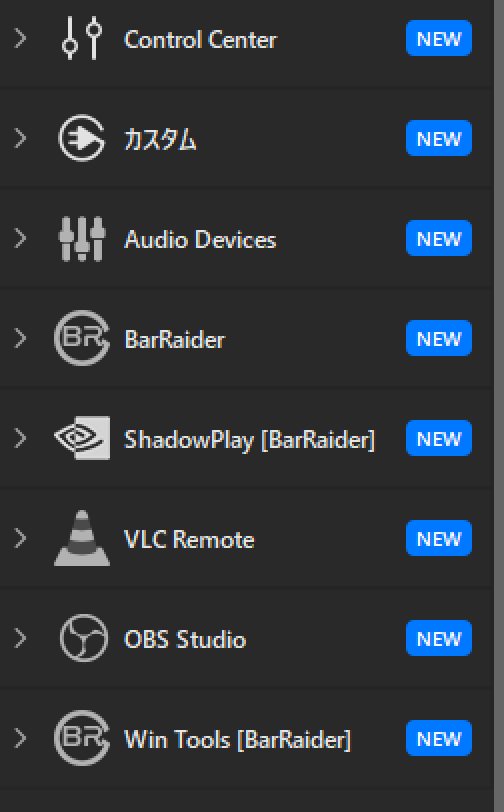
私がインストールしたのはこの辺です

Stream Deckの便利な活用例
具体的にどんなものを設定するのか例を挙げていきます。
1. ゲームで遊ぶときの活用法
- 管理者権限を持たせてソフトを起動する:
- ボタン1つで起動。快適!
毎日遊ぶゲームなんかはぜひボタンを作りましょう。
ホヨバのゲームを起動するためには若干の設定が必要です
設定方法は下記の記事より確認できます↓
- ボタン1つで起動。快適!

- 録画開始や画面キャプチャを割り当てる:
- 録画の開始・停止をボタン1つで操作。
保存したフォルダを開く設定もできます。
私はプラグインを使わせてもらってます!
- 録画の開始・停止をボタン1つで操作。

2. クリエイター向けの活用法
基本的にキーボードのショートカットがメインですので、補助的な役割でStreamDecを設定しています。
- 各ソフトのショートカット割り当て:
- デザインツール(Figma)
・よく使うプラグイン実行をボタン一覧で選択
・レイヤーの順序操作 - 動画編集ソフト(Filmora)
・特定の位置からのキーフレーム設定
・主に右手じゃないと押せないショートカットを割り当て
- デザインツール(Figma)
- WordPressのショートコード割り当て:
- テキスト入力が可能なのでショートコードを割り当てることが出来ます。
(JIN:Rを使わせてもらっています)
- テキスト入力が可能なのでショートコードを割り当てることが出来ます。
3. 日常作業での活用
- タスク管理:
- Todoリストやスケジュールアプリの起動。
- マルチディスプレイ間の画面切り替え:
- Win+Shift+→(両手で押すショートカット)
- 音楽プレイヤーの操作:
- 再生・停止、次の曲へのスキップを簡単に。
- 音楽プレーヤーの再生リスト:
- CDジャケットで選べる
私のプロファイルの一部をご紹介
私が作成したStream Deckのカスタムプロファイルは以下の感じです。

クリエイター向け: デザインツールのショートカット集

- Figmaはプラグイン多めに設定してます
クリエイター向け: 動画編集のショートカット集

動画編集の頻度は低くてショートカットを覚えられないので設定しています。
アイコンの作り方
アイコンは自分で好きなものを設定できるので、自分好みにカスタマイズしたい方は自作するのもありです!
まずは背景を作ります。

この上に自分がわかりやすいアイコンを置いていくだけです!
おすすめアイコン配布サイト
- https://icooon-mono.com
- 【ICOOON MONO】
商用利用可能なアイコン素材をフリー(無料)ダウンロードできる素材配布サイトです。
WEBデザインやDTPのほか、ビジネスシーンで活用できるアイコン素材をストックしています。
- 【ICOOON MONO】
- https://icon-rainbow.com
- 【Icon rainbow】
商用利用可能な無料のアイコン素材をダウンロードできるサイトです。
サイズや色を変更してすぐにビジネス系の資料やDTP・WEBデザイン
スマートフォンのアプリのメニューアイコンなど様々な用途に使えます。
- 【Icon rainbow】
配布しているものだと、足りなかったり馴染まなかったりするので自分で作るのもおススメです!
アイコン背景素材配布
こちらの背景はご自由にどうぞ




左の3つはランダムに配置するようにデザインしてます。
一番右のものは統一用です

こちらのアイコンは有料記事にてダウンロードできます!
(全部で82個あります)
アイコン素材販売
無料配布中終了